CSS3 Diseños y demostraciones de lo que es capaz de hacer
Ya se ha oido varias veces antes de lo que es capaz de realizar el CSS3 y HTML5, los diseñadores web como nosotros estamos a punto de cambiar las formas de hacer las cosas, con estas dos nuevas normas podremos hacer infinidad de cosas como las que mostramos a continuación:
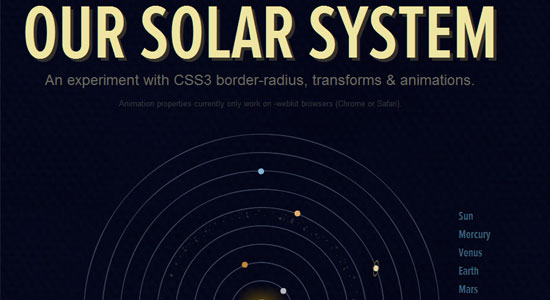
Este diseño presenta el sistema planetario solar mediante el uso de CSS3 border-radius , transform y animation . Además, se cierne sobre los nombres de cada planeta de la derecha muestra una descripción animada usando CSS. La animación, en estos momentos, sólo funciona en los navegadores WebKit (Google Chrome y Safari).
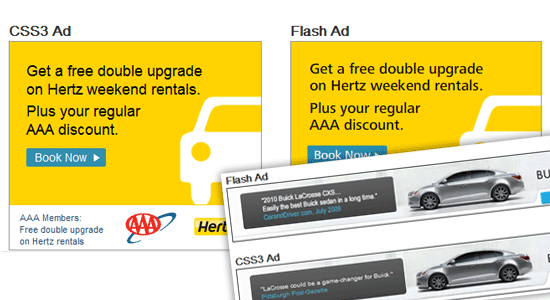
2- Anuncios CSS3 contra Anuncios Flash
Banners animados en Flash son conocidos por ser intrusivos en la experiencia del usuario. Sin embargo, usando la animación CSS3, estos anuncios de Flash se pueden imitar de funcionalidad. En estos diseños, varios anuncios fueron recreados a partir de CSS3, y los resultados son casi idénticos a sus homólogos Flash.
Esta demostración es de imágenes apiladas que parecen como Polaroids. Realizadas sobre unas transiciones y haciendo una interacción interesante para presentar su galería de fotos. La demostración se realizó mediante el aprovechamiento transition , transform , así como las propiedades estilísticas como box-shadow para los efectos visuales.
Esta demostración, que se encuentra en la Zona de juegos ZURB , es un álbum de cubiertas de vinilo que, cuando se pasa sobre ellas, anima el deslizamiento de un disco de vinilo que contiene controles adicionales (“más información” y “juego”). Esta prueba de concepto podría un día ser usado como una interfaz basada en un diseño web elegante para un sitio que reproduce música cuando se combina con HTML5 de <audio> API.
Con todo el CSS3 y HTML5 nos da la opción de hacer, más aún si cabe, dinámicas las webs que desarrollamos.