En Prananet cumplimos estándares web y tecnologías de W3C para el mercado en España
En Prananet desarrollamos webs en español o en varios idiomas que cumplen estándares web de WWW (World Wide Web), W3C, de este modo, todos nuestros proyectos llevan un sello de calidad W3C,al pasar la mayoría de pruebas del validator. Esto nos proporciona una mejorada acogida en motores de búsqueda españoles e internacionales, y por supuesto no tienen problemas en cuanto a navegación, usabilidad, etc.. además ofrecen una mejor y mayor cobertura dentro de la red a la hora de indexar los resultados.
Nuestro diseño web se realiza en lenguajes de última generación XHTML, diseñamos webs con hojas de estilo CSS, de esta manera nos aseguramos que cualquier navegador (explorer, firefox, opera, safari, etc.) no tenga problemas en resolver nuestras direcciones web, y así evitar dar una mala imágen para su empresa.
De este modo Prananet, le brinda la ocasión de hacerle una web personalizada y de calidad, teniendo un diseño único, totalmente integrado en la imágen de su empresa, y con contenido redactado en castellano que realza el valor de su página web. Para finalizar el proyecto, el organigrama final del mismo se lleva a cabo con nuestros clientes, a los cuales les diseñamos bocetos para saber que les puede gustar o no, y llegar a un acuerdo final.
Prananet realiza los trámites de un registro de dominio (tanto .es, como .com, como cualquiera de los dominios emergentes), contratación de hosting, actualización de su sitio web, y configuración automática de cuentas de correo, así usted no tiene que pensar en nada a la hora de realizar si proyecto web y de obtener un posicionamiento en internet a la altura de su empresa.
Optimizar la carga de nuestra web.
Algo muy diferente es realizar una página web o blog, y otra es que las visitas que contengan vayan aumentando y se tenga que optimizar el acceso a la web. Se tiene que ganar en cuanto al tiempo de espera al cargar la página, y una buena manera es mediante la optimización de las imágenes. Unos consejos para ello son:
- Evitar el uso de las grandes imágenes: cuanto menor sea su peso, obviamente menor será el tiempo de carga.
- Retoque de imágenes para su optimización: hay muchas maneras,cada una diferente y aplicable en cada caso concreto. Los más usados son jpeg, png, gif. Los estándares jpeg y png poseen valores de imágen, reducir la cantidad de Kb. de este tipo de imágenes en nuestra web, es fundamental para hacer menor el tiempo de carga.
- Indicar dentro del HTML el tamaño de las imágenes: De este modo los navegadores sabrán como repartir el espacio antes de la carga del mismo, como consecuencia, el render de la página será mucho mas rápido.
- Realizar la precarga de imágenes: Consiste en cargar las imágenes mas grandes en páginas anteriores, a estas imágnees asignar la dimensión 1×1 para que estén ocultas y no se vean y conseguir que estén cargadas anteriormente. Lo único es que se forzaría a utilizar la caché para que estas imágenes no se carguen dos veces.
- Animaciones flash: Cambiar el modo de utilizar las animaciones dentro de nuestra web, y así en vez de utilizar las animaciones en GIF, utilizar el flash. Esto reduce la cantidad de Kb que una página tiene que mostrar al usuario.
Esperamos que os sean de utilidad estos consejos, muchos de ellos ya sabidos, pero que nunca vienen mal recordarlos.
Sacar “conejos de la chistera” o “huevos de pascua” de Google.
Leyendo la web de Anieto2k, he descubierto que Google Reader te puede mostrar como sacar un “huevo de pascua”de tu web.
Esos huevos de pascua (en Inglés Easter Egg) son curiosidad que los desarrolladres de google meten dentro del código a como si fuese un mensaje oculto, ese mensaje puede llegar a descubrirse, como por ejemplo podéis teclear la siguiente combinación:
arriba arriba abajo abajo izquierda derecha izquierda derecha b a
¿Os ha salido?, Comentad que habéis encontrado en la web.
Aquí abajo os dejamos otros “conejitos” para que los vayáis descubriendo.

Os han gustado?? Comentad si habéis encontrado alguno más y los iremos añadiendo al listado.
Suerte…
¿Que es un Backlink?
En terminología web, Backlink es la palabra que se utiliza para referirse a los enlaces que una página web tiene de otras página web externa.
Si por ejemplo la web https://www.midominio.com/prueba.html tiene un enlace a https://www.Tudominio.com/ejemplo.html diremos que Tudominio.com/ejemplo.html posee un backlink de www.midominio.com/prueba.html
El pagerank de Google y el de otros famosos buscadores utilizan el sistema de backlinks de una web para otorgarles valores y relevancia. Si una web posee más y mejores backlinks que otra, será mejor encontrado por los robots que la que no contenga dichos backlinks.
En google, el valor del backlink se define por muchos factores, antigüedad de los enlaces, la imporancia de la web que nos apunta, etc.. etc..
El conseguir enlaces para una web se le llama linkBuilding.
Google Alerts te puede avisar si tu website ha sido hackeada
Muchas veces algunos hackers introducen algunos enlaces spam en nuestra webiste sin que nosotros nos enteremos, esto lo hacen escondiendo dichos enlaces a la vista, menos a los robots de nuestro querido Google.
Es muy común que algunas webs de repente ya no están en posicionamiento alto y se ven colocadas al final de la búsqueda, en principio sin ningún motivo.
Por eso lo más importante es averiguar cuanto antes que los hackers han metido esos enlaces en nuestras webs, todo ello para intentar solucionar el problema con la máxima rápidez y asi causar un daño menor
Una de las formas mas rápidas para averiguarlo es utilizando el sistema de alertas de Google Alerts. Hay que seguir el siguiente proceso:
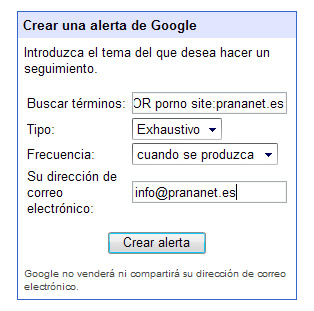
Se hace una búsqueda parecida a esta, metiendo en ella los principales términos de spam (lo único “malo” que tiene este sistema es que primero tenemos que introducir manualmente estos parámetros comunes del spam):
viagra OR penis OR levitra OR porno site:prananet.es
e introducimos esa búsqueda en google alerts:
Ya está, cada vez que el sistema de alertas detecte alguna de las palabras introducidas, nos avisará mediante un mensaje, sencillo y eficaz, ¿no?
Google y Yahoo mejoran la indexación de flash
Adobe y Google, han hecho un comunicado oficial que en al explica que Google puede indexar de un modo mejor los archivos escritos en Flash de nuestras webs.
En el blog de Google Webmaster Central se explican todos los detalles técnicos del algoritmo,
Aquí nos dicen que el robot es capaz de rastrear todos los archivos, sin necesidad de que los webmasters tengamos que realizar cambio alguno en los archivos Flash.
Asimismo también comentan que robots de Yahoo serán capaces de rastrear dichos archivos.
Sin duda alguna, este es un gran movimiento de Adobe para incrementar el uso de Flash en Internet, ya que era sabido quelos webmastersque quisieran que sus webs tuviesen un buen posicionamiento lo primero que hacían era olvidarse del Flahs.
Un gran paso, sin duda alguna.


Comentarios Recientes